在设计行业的数字化转型浪潮中,灵感难产、低效返工与协作壁垒成为横亘在创意落地前的三大障碍。据行业调研,传统原型设计平均耗时 3-5 天,而 AI 工具的介入正颠覆这一现状 —— 以墨刀 AI 为代表的智能平台,通过自然语言驱动的原型生成能力,将设计周期压缩至分钟级。本文将深度解析 8 款 AI 原型工具,揭示 AI 如何赋能设计流程,助力团队实现高效创作。
一、AI如何赋能APP原型设计流程?
AI从多个关键层面赋能APP原型设计流程,基于NLP和深度学习技术,理解自然语言指令,为设计师提供丰富灵感,打破创意瓶颈;以快速生成高保真原型页面和交互式组件的能力,大幅减少手动绘制和设置交互的时间,提升设计效率。
借助云端协作功能,实现团队成员实时在线编辑,同步信息,避免需求偏差,还能辅助优化设计流程;通过数据驱动设计,利用用户行为等数据优化原型布局和功能,使设计更贴合用户需求,全方位提升设计的质量与效率,推动APP原型设计行业变革。

二、AI生成APP原型的工具推荐
(一)墨刀 AI
核心功能
1、AI生成原型
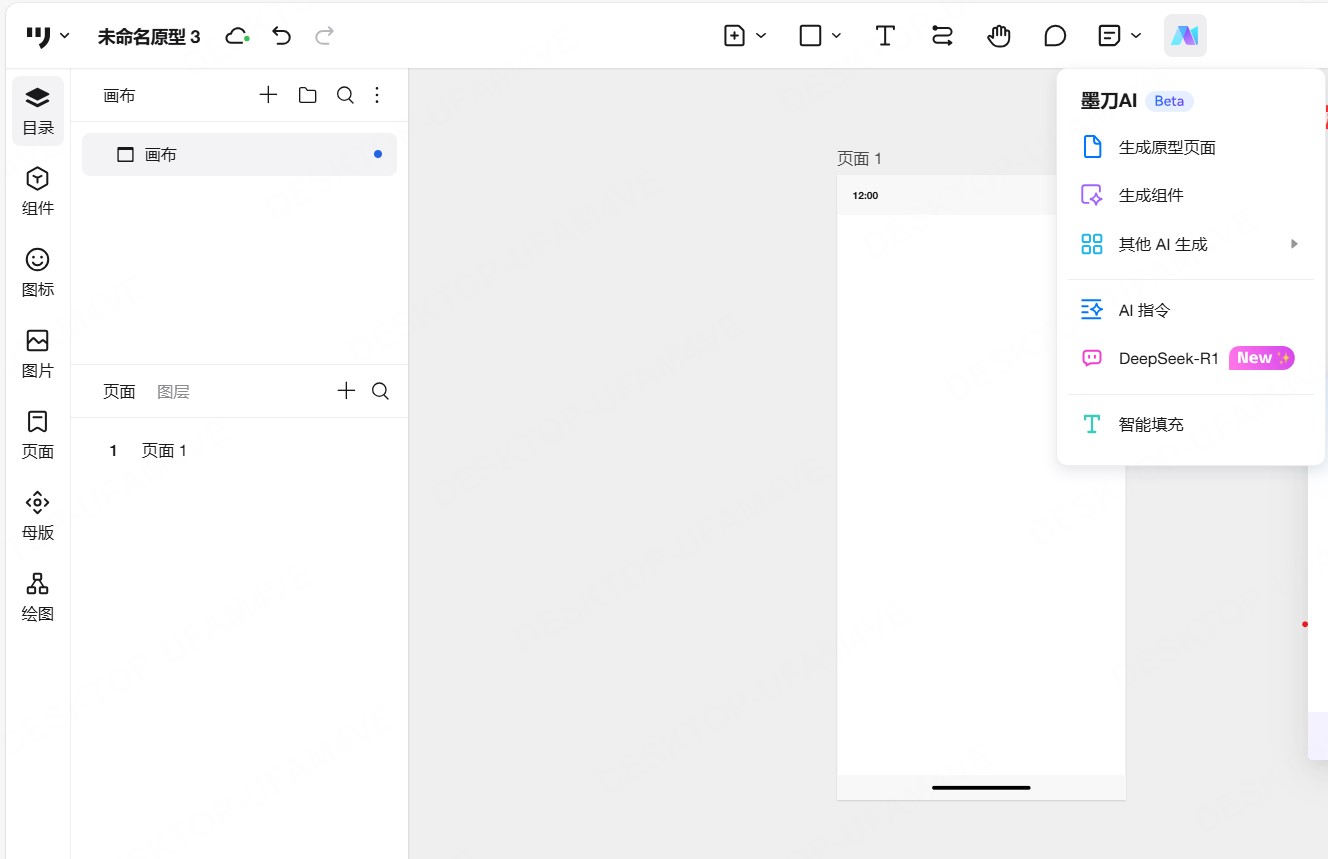
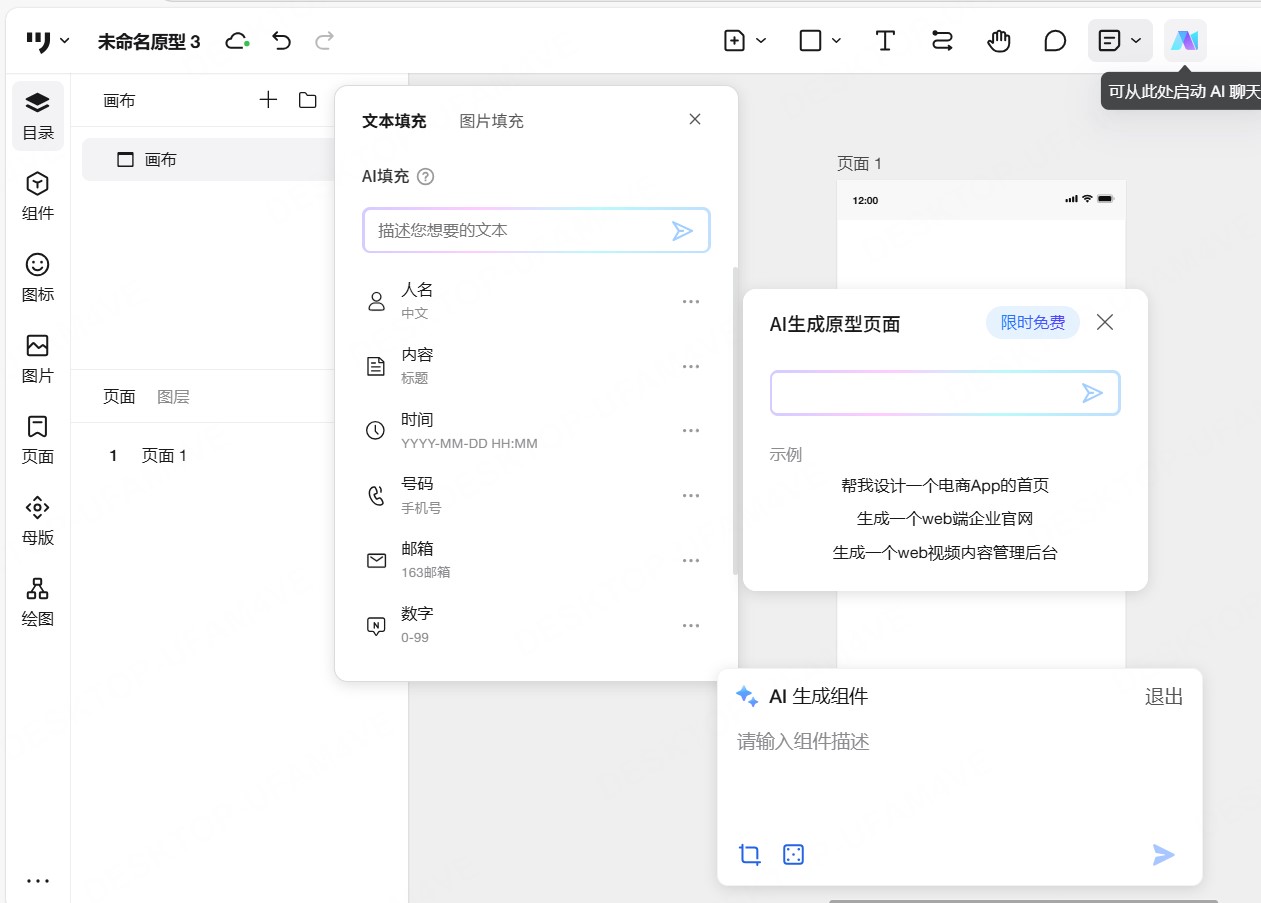
墨刀AI能够通过自然语言指令快速生成高保真原型页面,用户只需输入需求描述(如“设计一个电商APP”),AI即可自动生成包含导航栏、商品展示区、购物车等模块的完整页面结构,并支持二次编辑调整布局、配色等细节。生成的页面图层结构清晰,可直接复用现有模板或自定义风格,减少80%的手动绘制时间。适用于快速概念验证、多方案比选或灵感枯竭时的创意激发。

2. AI生成智能组件
墨刀AI支持生成交互式高级组件,如搜索框、音乐播放器、进度条等。用户仅需框选区域或输入文字描述(如“生成一个支持播放/暂停的圆形音乐播放器”),AI即可精准生成组件并自动绑定交互逻辑(如点击切换动效)。生成的组件支持复杂交互效果(如输入框实时搜索、图表动态更新),无需手动配置动态组件。传统工具需数小时完成的交互效果,墨刀AI可在10秒内完成,尤其适合需要快速迭代的敏捷开发团队。

3. AI智能填充与批量编辑
通过语义识别自动生成符合场景的文本内容(如按钮文案、产品描述),避免手动输入重复内容。AI根据页面主题推荐适配的图片、图标素材库,支持一键替换或批量调整属性(如统一字体、颜色)。自动化生成产品需求文档(PRD),直接在原型画布中添加批注和流程图,实现设计与文档同步输出。
4. AI连续对话与智能指令执行
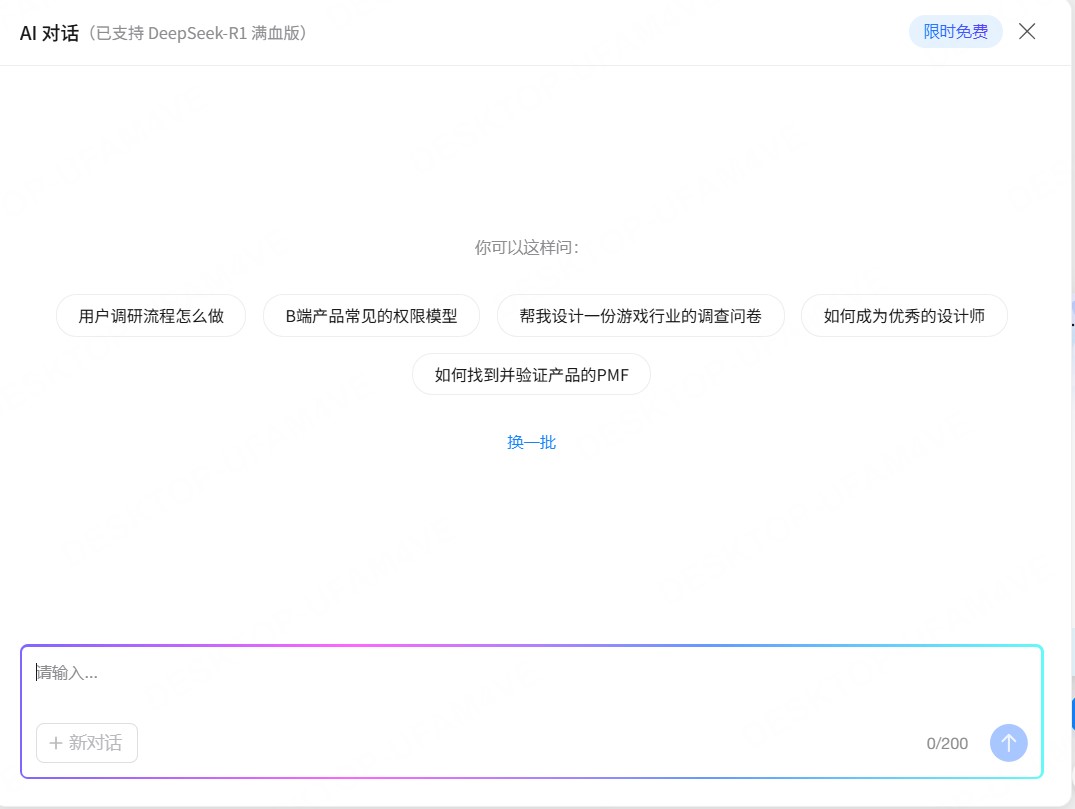
墨刀AI的对话功能不仅限于答疑,还能通过自然语言指令直接操控工具功能:例如输入“将当前页面所有按钮颜色改为蓝色,字号调整为14px”,AI可自动解析参数并执行批量修改,省去手动点击菜单的步骤。AI会根据用户设计提供布局优化、交互逻辑改进等专业建议(如“搜索框位置建议上移以提高用户注意力”)。用户可通过对话学习墨刀高阶功能,例如“如何制作动态轮播图?”AI会分步骤引导操作。

应用推荐:墨刀接入深度求索(DeepSeek)大模型后,通过AI对话功能直接解析用户需求,可自动生成PRD文档框架、用户调研方案及交互逻辑建议。例如输入“车载语音助手优化需求”,AI将输出功能清单、用户旅程图及异常场景预案,同步关联墨刀原型组件库生成可交互Demo,使产品经理从文档撰写到原型验证的流程效率提升,尤其适用于医疗设备、工业HMI等需高精度需求传递的场景。
AI 技术:融合 NLP 与生成对抗网络(GAN),支持智能文案填充、素材推荐及设计合规性检测 。
性价比:墨刀AI全部免费,点击立即体验墨刀AI
适用场景:产品需求验证、敏捷团队协作、中小型项目快速落地 。
(二)Visily

核心功能
- 草图转数字原型:上传手绘草图,借助 AI 算法快速转化为数字原型,支持在 Figma 中进一步优化设计 。
- 智能识别与优化:自动识别草图中的元素结构,如按钮、文本框等,并生成精细化界面,提升草图清晰度与规范性 。
AI 技术:运用图像识别与深度学习算法,对草图中的图形、线条进行分析,精准匹配设计元素库,实现从草图到数字原型的高效转换 。
性价比:提供免费基础版,可满足简单项目需求;高级功能订阅约 30 美元 / 月,适合有频繁概念验证需求的团队 。
适用场景:在产品概念设计初期,设计师习惯手绘表达创意时,Visily 能快速将草图转化为可演示的数字原型,便于团队讨论与方向确定 。
(三)Dora AI

核心功能
- 多设备响应式生成:仅需输入文本指令,就能生成适配手机、平板、电脑等多设备的网页原型,极大节省开发时间 。
- 语义解析与布局生成:理解用户输入的语义,如 “创建一个电商网站登录页面”,自动生成合理的页面布局,包括输入框、按钮、提示语等 。
AI 技术:基于自然语言处理与布局生成算法,将文本指令转化为可视化界面,同时考虑不同设备的屏幕尺寸与显示比例,实现响应式设计 。
性价比:提供免费试用,企业版按需定制,根据项目规模与功能需求定价,灵活性较高 。
适用场景:适用于前端开发团队快速搭建网页原型,尤其是对响应式设计要求高、需要频繁调整页面布局的项目 。
(四)Galileo AI

核心功能
- Text to UI:通过简洁的文字描述,如 “生成一个复古风格音乐 APP 界面”,快速生成高保真 UI,涵盖色彩搭配、图标样式等 。
- 截图转设计:上传现有设计截图,AI 能分析风格并生成类似风格的新设计,帮助设计师拓展创意 。
AI 技术:依托生成对抗网络(GAN),让生成器与判别器不断博弈,优化设计细节,生成高质量、符合用户需求的 UI 界面 。
性价比:免费版有限额,满足基础使用;专业版约 50 美元 / 月,为追求高效、多样风格设计的团队提供充足资源 。
适用场景:品牌设计项目中,需要快速探索多种视觉风格,或对现有设计进行创新迭代时,Galileo AI 能提供丰富灵感与设计方案 。
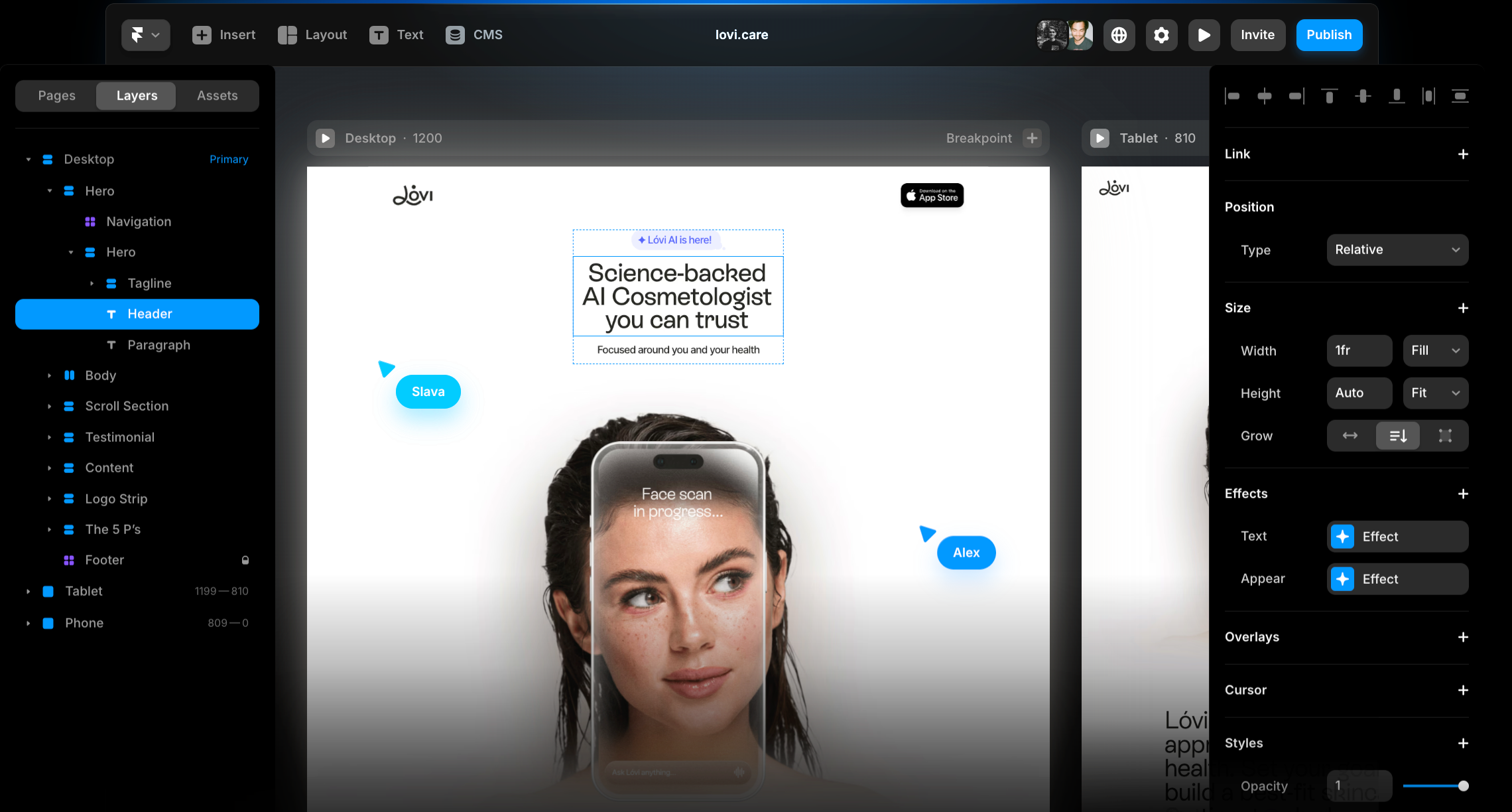
(五)Framer

核心功能
- 数据驱动设计:支持导入数据集,如用户行为数据、市场调研数据等,根据数据特征生成动态原型,使设计更贴合用户需求 。
- 智能方案匹配:分析用户输入的设计需求与目标,从大量设计案例中匹配最佳设计方案,并提供可编辑模板 。
AI 技术:运用数据分析算法与机器学习模型,挖掘数据价值,为设计决策提供依据,同时基于案例学习实现智能推荐 。
性价比:免费版提供基础功能;高级版 20 美元 / 月起,适合有一定预算、对交互设计要求高的专业设计团队 。
适用场景:适用于复杂交互场景的设计,如智能硬件交互界面、大型软件系统 UI 等,借助数据驱动提升设计精准度与用户体验 。
(六)Uizard

核心功能
- 手绘转交互原型:用手机拍照上传手绘草图,AI 自动识别并生成可点击、交互的原型,方便记录瞬间灵感 。
- 标准化设计生成:结合内置案例库学习,生成符合行业标准的设计,如常见 APP 页面布局、按钮样式等 。
AI 技术:利用图像识别技术处理手绘草图,通过案例学习模型匹配相似设计案例,生成标准化、可交互的原型 。
性价比:免费版有限制,满足个人简单使用;Pro 版 12 美元 / 月,对于零基础又有创意想法,想快速实现原型构建的用户性价比高 。
适用场景:适合创意工作者在灵感闪现时,快速将手绘想法转化为可交互原型,用于初步展示与验证创意 。
(七)Sketch2React

核心功能
- 设计转代码:将 Sketch 文件直接转换为 React 组件,大幅减少前端开发手动编写代码的工作量 。
- 自动化代码生成:根据 Sketch 设计中的图层、样式等信息,自动生成对应的 React 代码,提高开发效率 。
AI 技术:基于对 Sketch 文件结构的解析与 React 代码生成规则,实现设计到代码的自动化转换,确保代码准确性与规范性 。
性价比:一次性付费 99 美元,对于长期使用 Sketch 且以 React 为主要开发框架的技术团队而言,成本可控且长期受益 。
适用场景:适用于以 Sketch 进行设计,且采用 React 技术栈开发的项目团队,能有效缩短设计到开发的周期,提升项目交付速度 。
(八)MockFlow AI

核心功能
- 协作与快速迭代:支持团队成员实时在线编辑原型,通过 AI 辅助优化设计流程,如自动调整布局、提示设计规范 。
- 自动化流程图生成:输入业务逻辑描述,自动生成流程图,与原型设计无缝结合,展示产品完整流程 。
AI 技术:借助自然语言处理生成流程图,利用智能算法监测团队协作中的设计问题,提供优化建议,提升协作效率 。
性价比:基础版免费,满足小型团队简单协作需求;企业版按用户数计费,根据团队规模灵活定价,适合敏捷开发团队 。
适用场景:在敏捷项目管理中,团队需要频繁沟通、快速迭代原型时,MockFlow AI 能促进团队高效协作,确保项目按计划推进 。
三、如何选择合适的AI生成APP原型工具?
选择合适的AI生成APP原型工具,需综合考量功能特性(如AI生成、交互设计、智能优化能力)、学习难度(是否新手友好及有无丰富学习资源)、团队协作(实时协作与权限管理)、价格性价比(定价模式及功能匹配度)、使用环境兼容性(操作系统与设备适配)以及输出分享(输出格式与分享方式)等方面,按需选择方能满足项目需求。在众多 AI 生成 APP 原型工具中,墨刀便是一款极具优势的选择。点击立即体验墨刀 AI