UI设计是提升用户体验和产品竞争力的关键因素,对于很多没有设计背景的产品经理、创业者或者其他非设计专业人士而言,UI设计的门槛通常较高。传统的设计工具要求用户有一定的设计基础和技巧,且学习曲线陡峭。

然而,随着人工智能技术的迅猛发展,AI设计工具的出现使得零基础用户也能够快速上手,轻松制作高保真UI。AI工具不仅能够自动化设计流程,还能根据用户的需求智能生成UI元素,极大地提高了设计效率,降低了学习成本。因此,对于零基础用户来说,AI设计工具是一个理想的选择,它们可以帮助你跨越设计的技术门槛,专注于创意和功能,而非繁琐的操作。
1.初识AI设计工具:入门与设置
1.1 工具的选择与账户注册
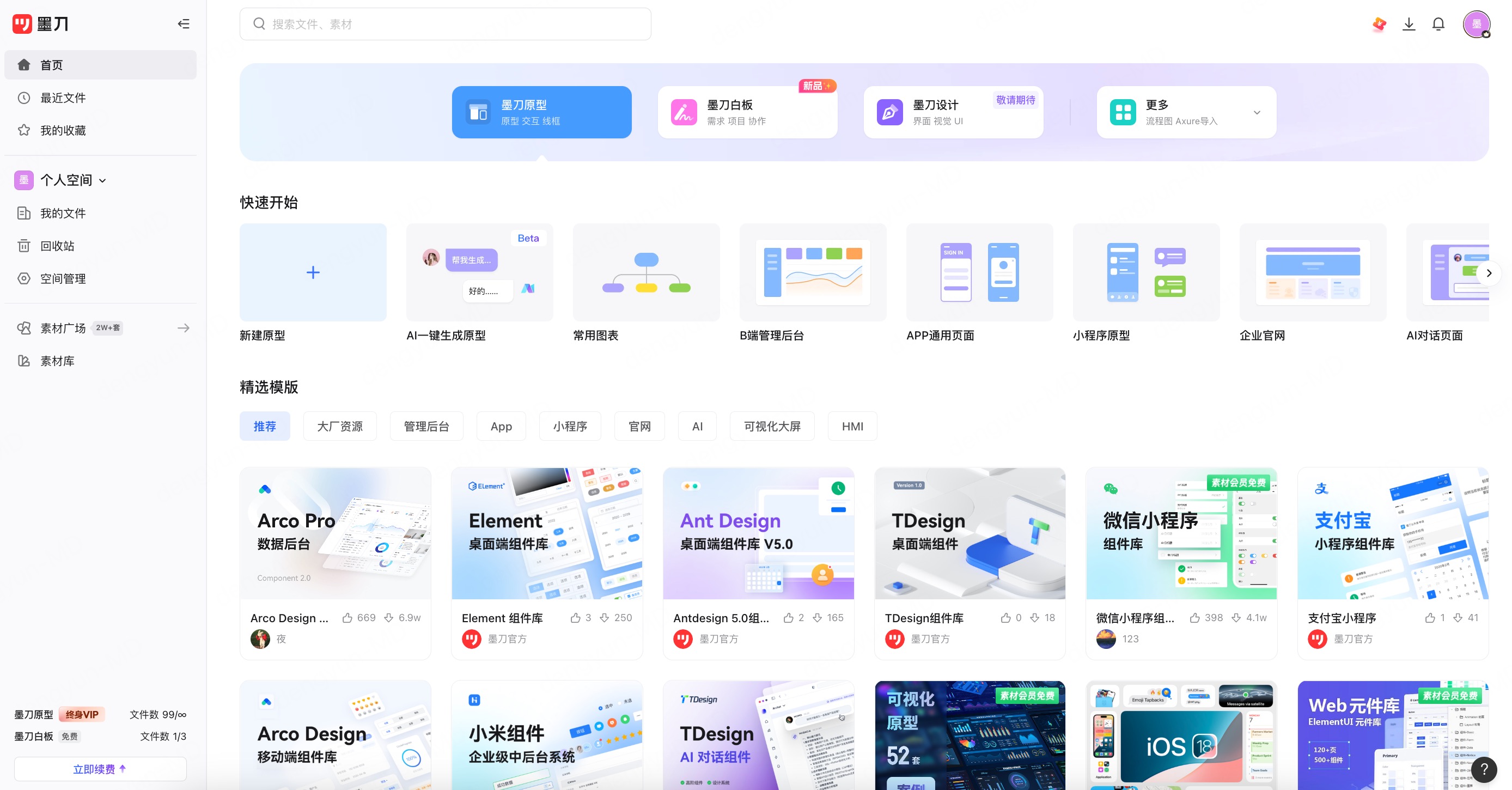
选择一个合适的AI设计工具是成功的第一步。市场上有许多适合零基础用户的设计工具,如墨刀、Figma、Canva等,这些工具都拥有强大的AI辅助功能,并且界面简洁易用。对于初学者而言,墨刀作为一个在线原型设计与协作平台,为用户提供了AI设计的能力,选择墨刀AI进行UI设计,意味着你可以用最自然的方式——文字描述,快速生成产品文档、流程图、思维导图和高保真原型页面。

墨刀AI基于强大的大语言模型,支持一键生成页面结构与交互逻辑,即使没有任何设计基础,也能打造出专业级的UI界面。此外,墨刀AI还提供模板、风格统一、内容批量修改等智能功能,大幅提升设计效率,让你专注创意与产品本身,而非繁琐的操作细节。
1.2 基本功能和界面导览
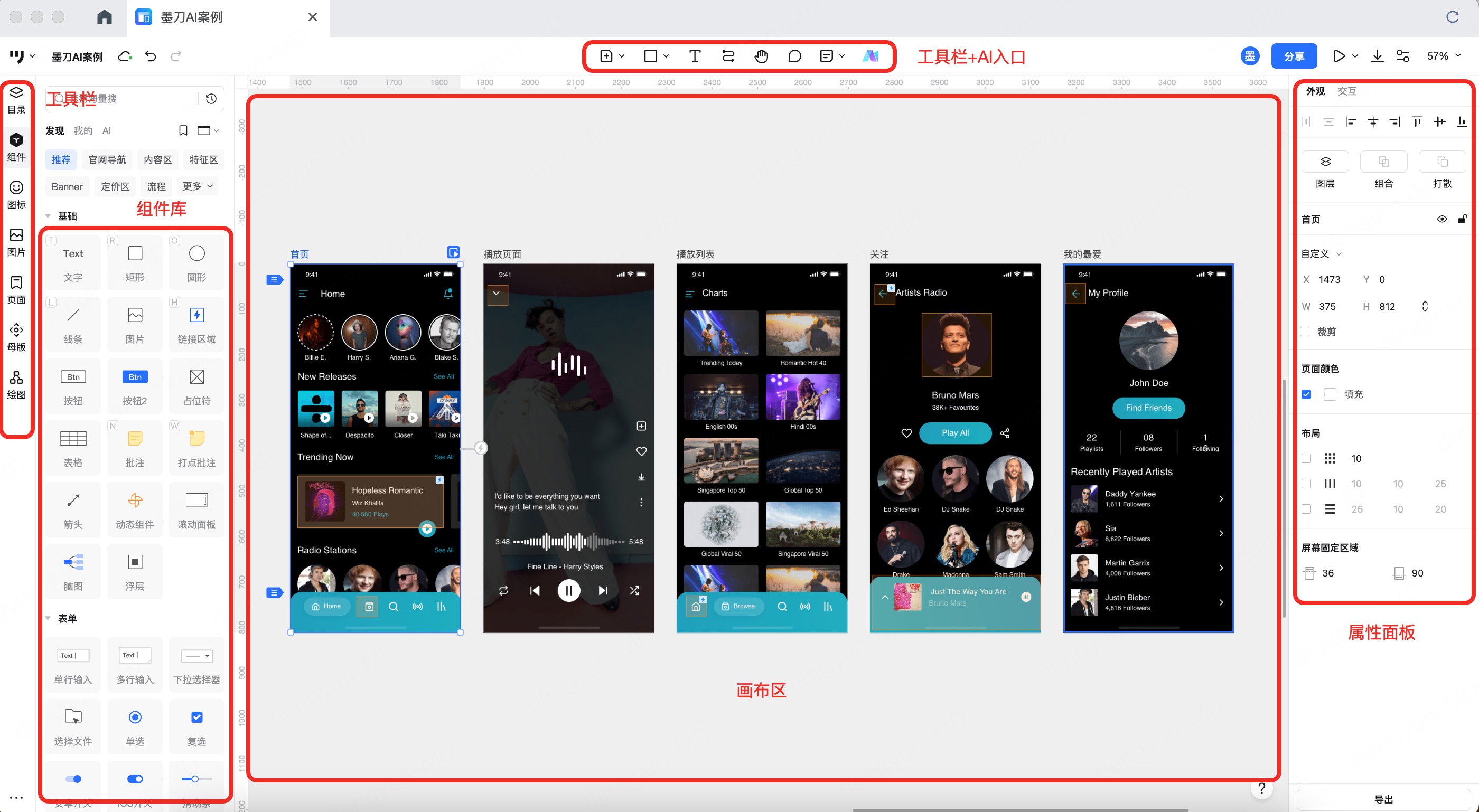
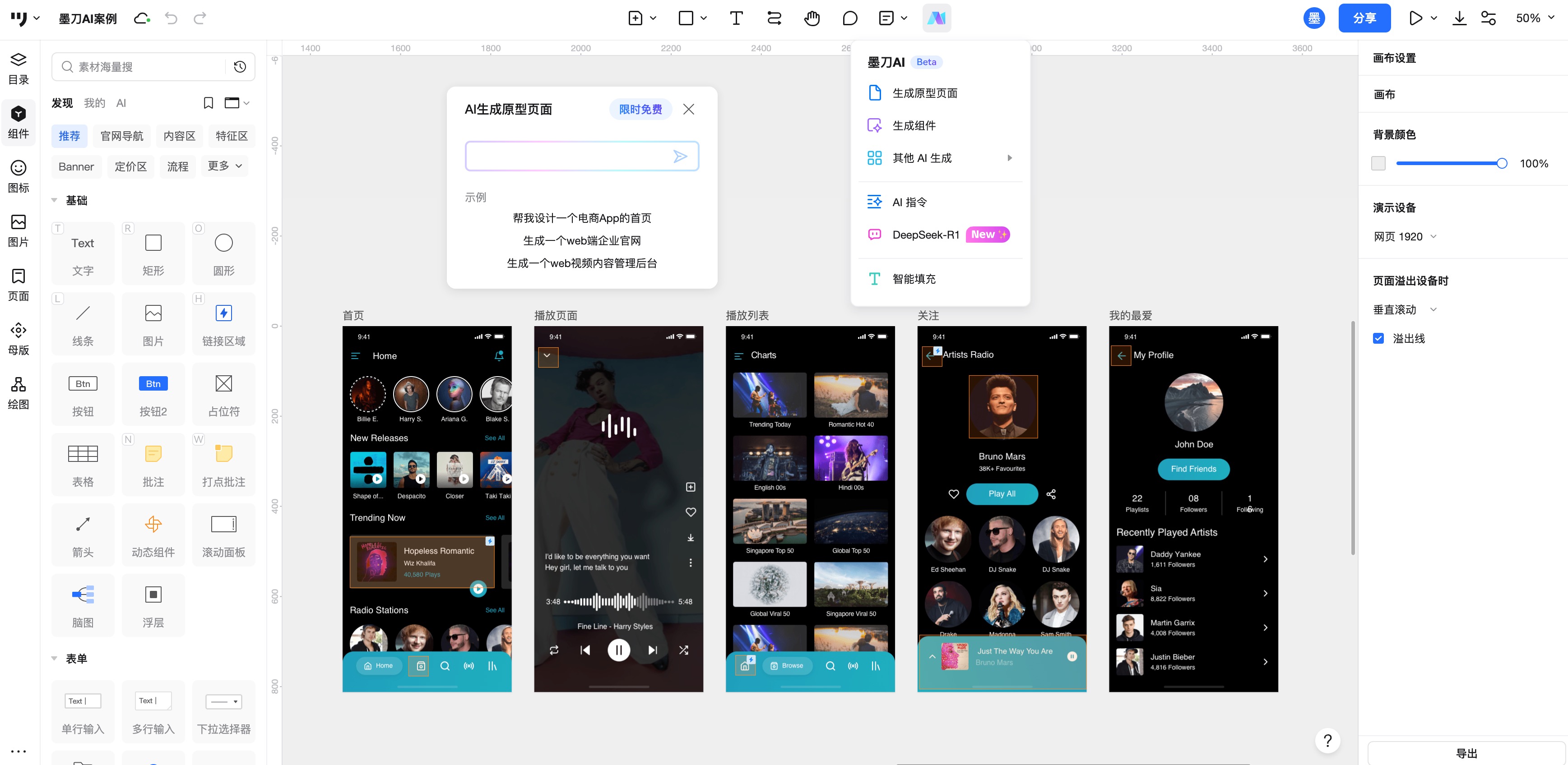
墨刀AI为用户提供了一个直观、智能且功能丰富的设计平台,尤其适合零基础用户快速上手。它的界面由以下四大区域组成:

画布区
这是用户进行UI设计的主操作区,你可以在这里拖拽组件、构建页面结构、调整布局位置,是整个设计的“舞台”。
工具栏
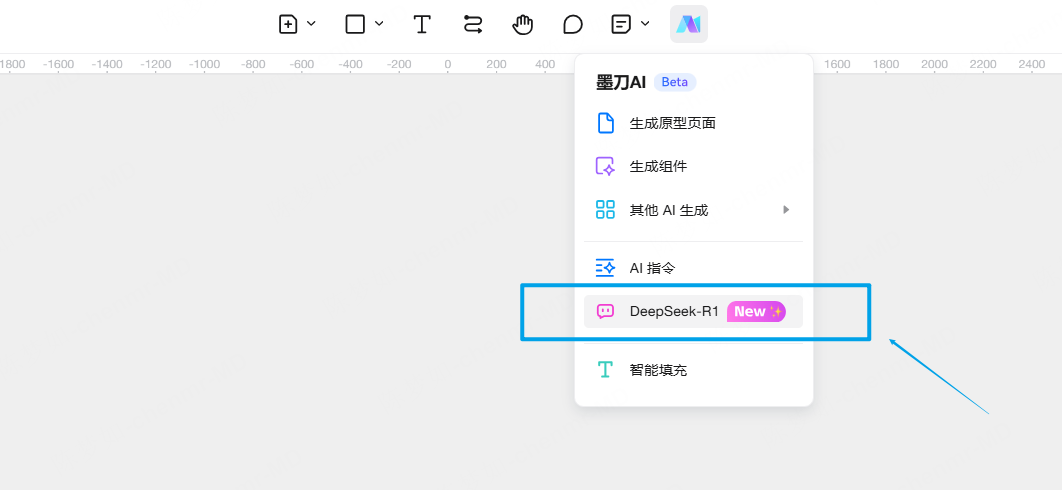
位于画布左侧和上方,提供添加文本、图形、图片、按钮、交互逻辑等常用功能,上方是AI入口,支持“AI生成原型”“AI批量修改”等。
组件库
包含大量预设的UI组件,如输入框、列表卡片、导航栏、图表、图标等,用户可以直接拖拽至画布中使用,大幅减少从零开始绘制的时间。
属性面板
位于画布右侧,用于细节设置,包括元素的样式、颜色、尺寸、位置、字体、圆角等,还能设置响应式适配与交互逻辑。

此外,墨刀还内置了模板素材,为不同类型产品提供页面模板参考整体界面清晰简洁、模块分明,即使从未接触过设计工具的用户,也能在短时间内掌握操作并产出高质量设计成果。免费注册墨刀,开启AI生成高保真UI体验
2.用墨刀AI设计高保真UI
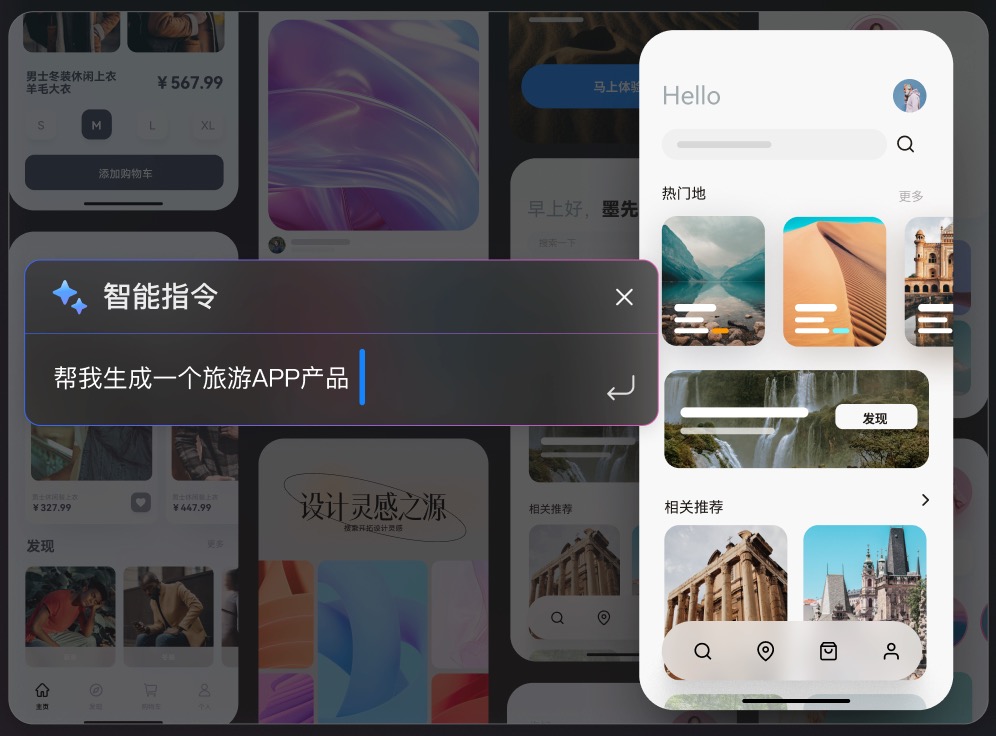
2.1 描述需求: AI生成PRD、规划与设计方案
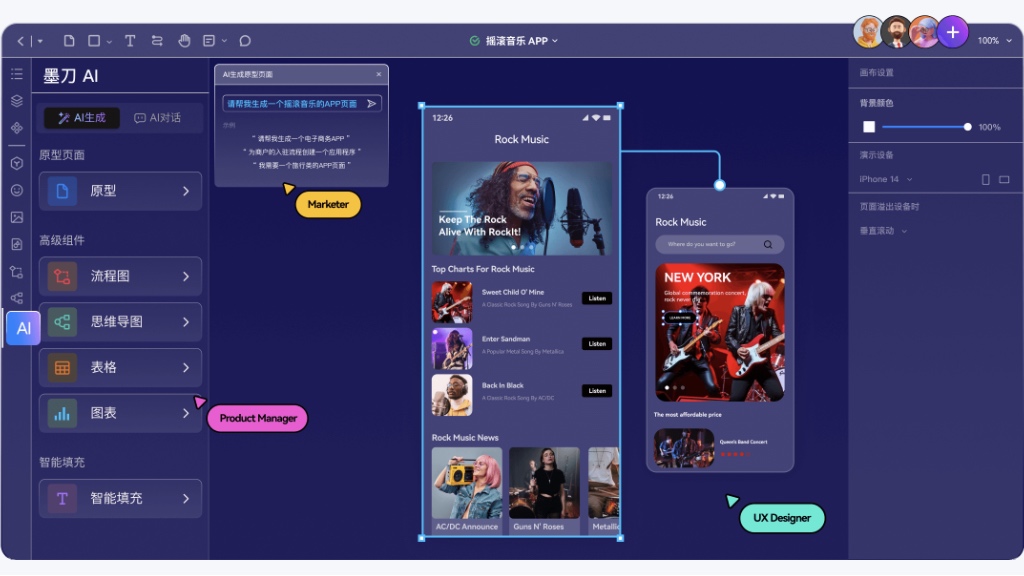
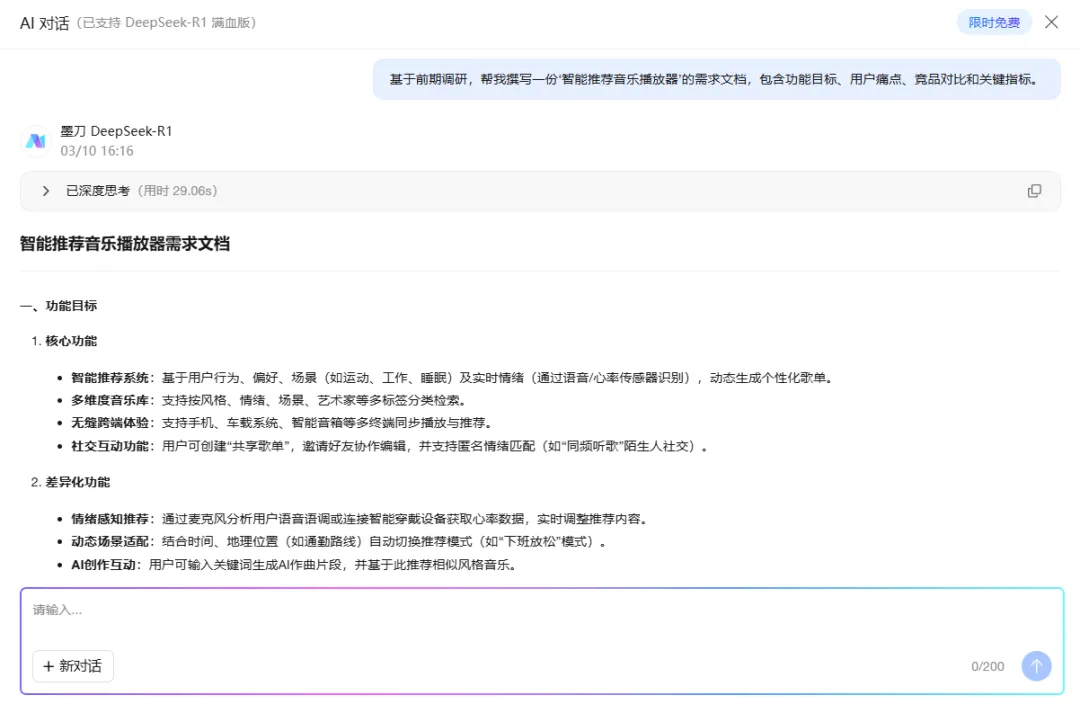
墨刀AI接入了强大的DeepSeek大语言模型,允许用户直接用自然语言输入产品想法或需求,例如:“我要设计一个面向大学生的时间管理APP”,AI即可理解并拆解出完整的产品逻辑。

生成内容
- 产品需求文档(PRD):描述目标用户、核心问题、产品价值、关键功能;
- 产品规划方案:划分版本阶段、功能优先级、MVP范围;
- 设计建议:推荐的页面结构、组件类型、风格方向(如极简风、插画风等);
- 角色与场景分析:自动识别用户角色、使用场景和痛点。
操作方式

在墨刀AI面板中点击「AI生成」,输入需求描述即可自动生成上述文档,支持生成为Markdown格式,便于方便团队共享。免费注册墨刀,开启墨刀AI+DeepSeek高效体验
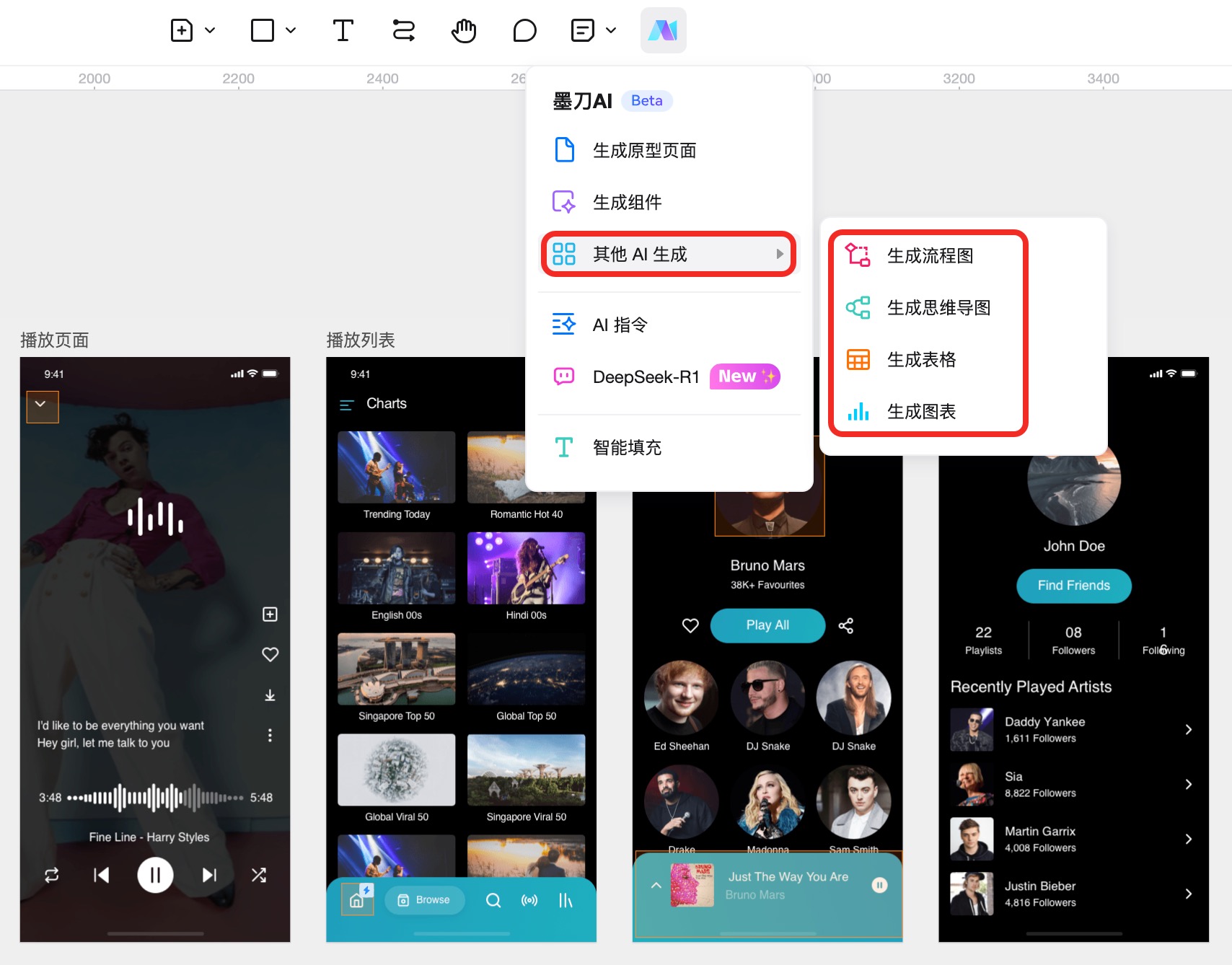
2.2 AI生成流程图、思维导图
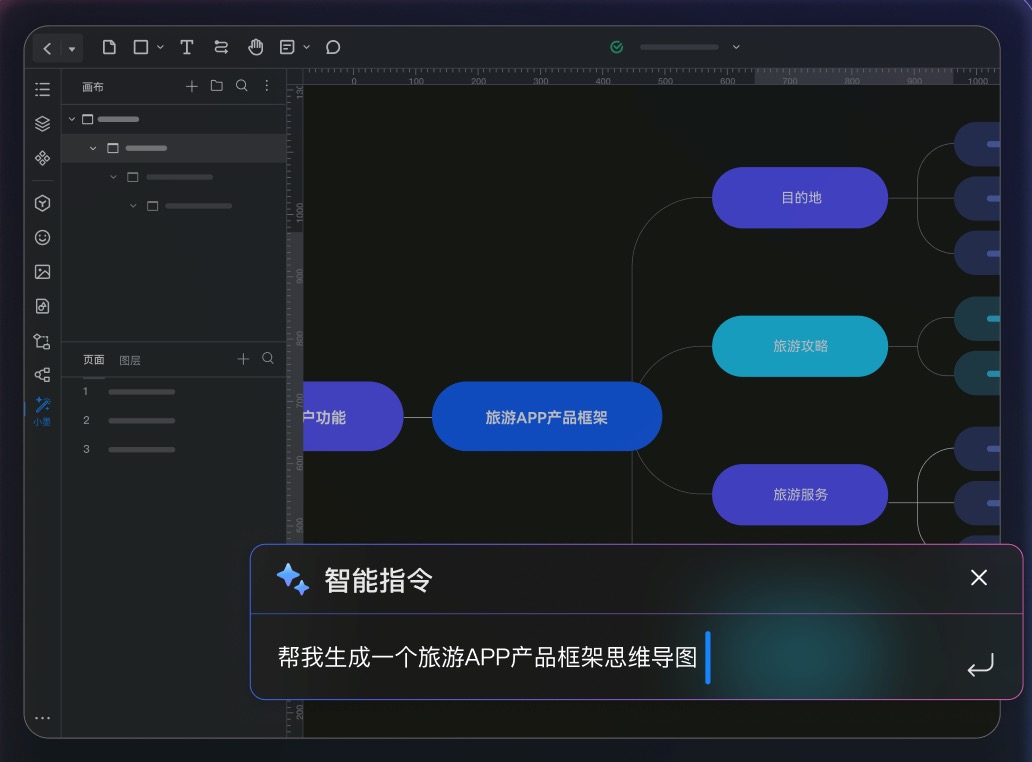
基于用户需求和生成的产品文档,墨刀AI能自动识别用户操作流程和功能结构,转化为视觉化的流程图与导图。帮助用户快速构建出结构清晰、逻辑明确的视觉化方案,不仅有助于团队成员之间的理解与沟通,也极大节省了传统手动画图所需的时间和精力。

可生成内容:
- 用户流程图(User Flow):如“用户注册→设置目标→打卡记录→查看成就”;
- 产品结构图(Site Map):以树状结构展示页面层级和跳转关系;
- 思维导图:将功能点逻辑分类、分层整理,便于头脑风暴与需求拆解。
操作方式:

在墨刀画布顶部工具栏中进入AI入口选择「其他AI生成」,输入主题关键词即可自动生成,支持后期手动编辑和AI增量更新。除了产品设计流程中常见的思维导图、流程图外,墨刀AI同样支持生成可视化的表格和图表功能,让UI界面看起来更专业。
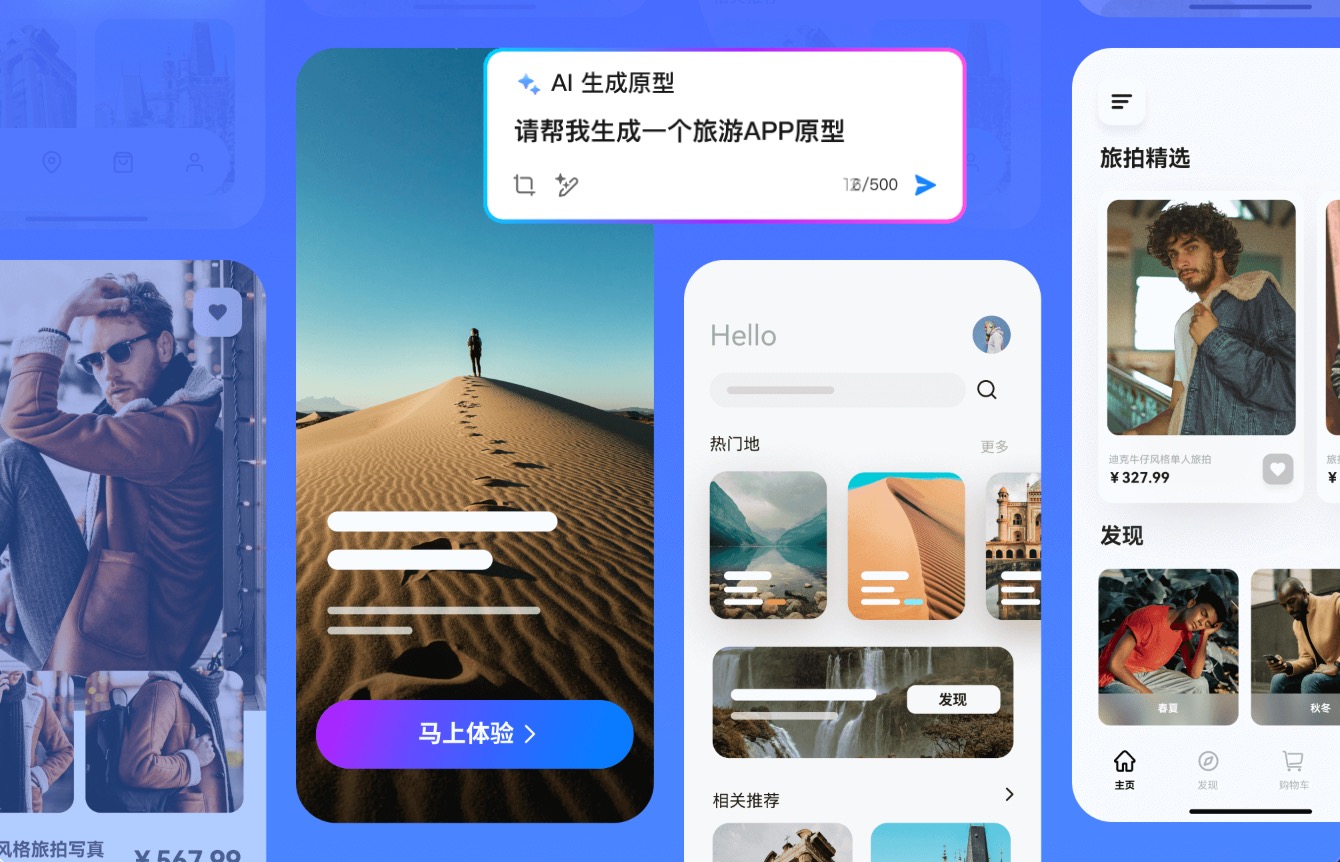
2.3 AI生成原型页面
墨刀AI会根据流程图和需求内容,自动构建出页面结构、模块布局、初始组件组合,形成高保真或中保真原型草图,实现快速打样,平均可节省60%以上的设计时间。即使是没有设计经验的用户,也能借助AI生成具备专业水准的UI界面,轻松完成从想法到视觉呈现的转化。对于初创团队而言,更能在短时间内制作出高质量的演示版本,用于向投资人展示产品概念,提升沟通效率与项目说服力。

生成内容包括:
- 页面类型识别(首页/详情页/设置页/登录注册等);
- 布局样式(顶部导航/底部Tab/侧边栏等);
- 自动填充组件(如列表、表单、图表、按钮等);
- 文案、图片、图标的智能填充。

操作方式:
点击「AI生成原型」,输入页面设计需求,AI将在画布中直接生成完整页面结构,可继续编辑。
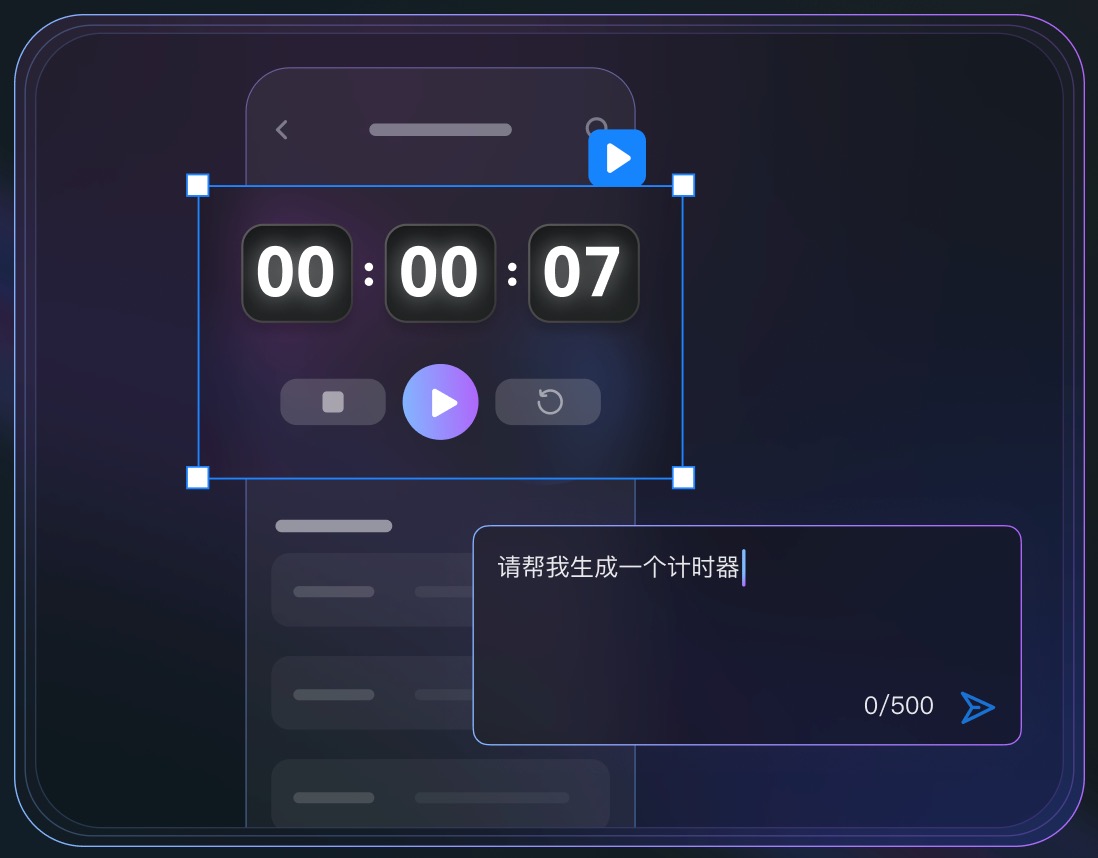
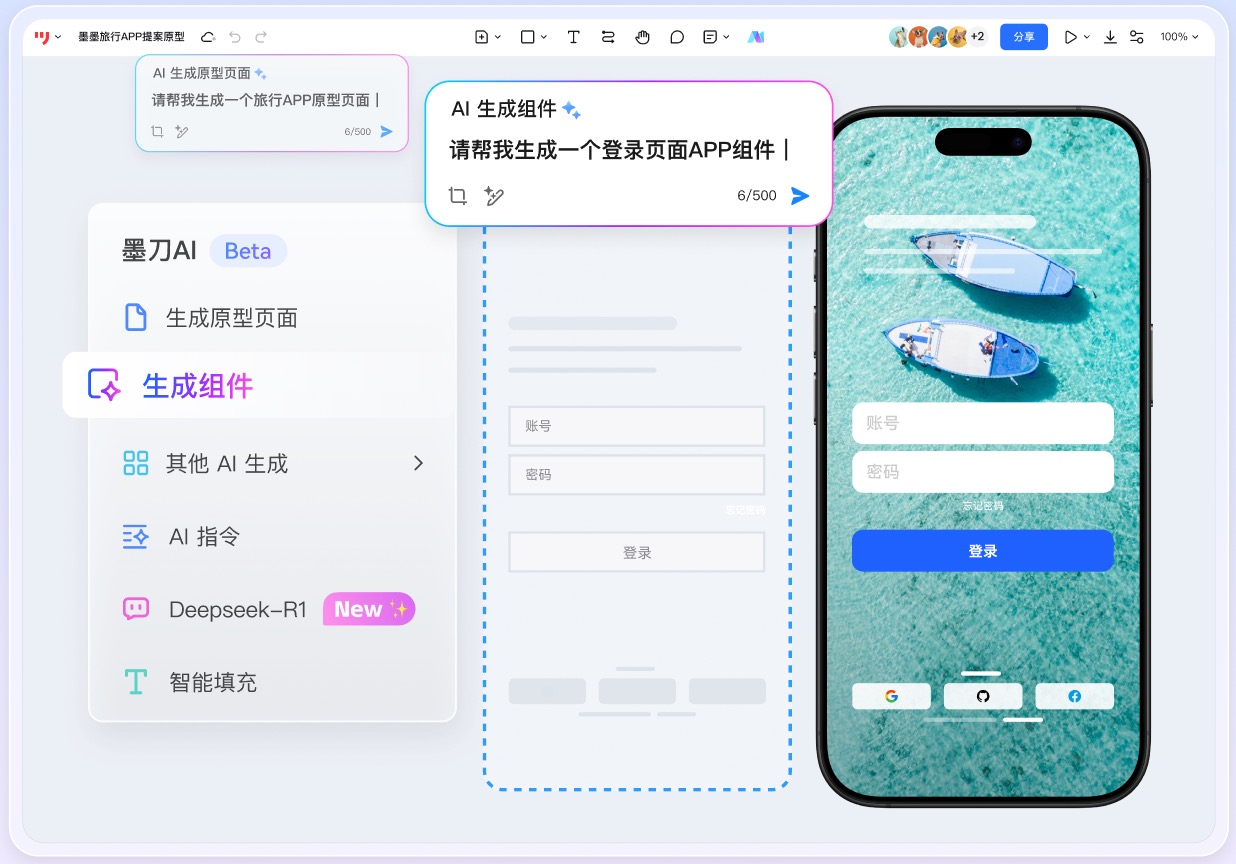
2.3 AI生成交互组件
AI设计工具生成的页面不可能一次达到你的理想要求,因此需要借助墨刀AI的辅助功能进行二次完善,墨刀AI支持为页面内各类组件(按钮、图标、图片、列表等),而且可以自动理解操作意图并生成交互动效。

支持的交互类型包括页面跳转、浮层弹出、组件状态切换(如高亮、禁用)、条件逻辑控制以及复杂行为如滑动、轮播等,几乎涵盖原型设计中所有常见的动态需求。通过AI驱动的交互配置,用户无需编程即可构建出具有真实体验感的动态原型,有效提升产品演示效果和用户测试的还原度。
操作方式:
选中组件后点击「生成组件」,输入需求描述,例如“可以输入账号密码的登录组件”,AI自动生成所需逻辑。
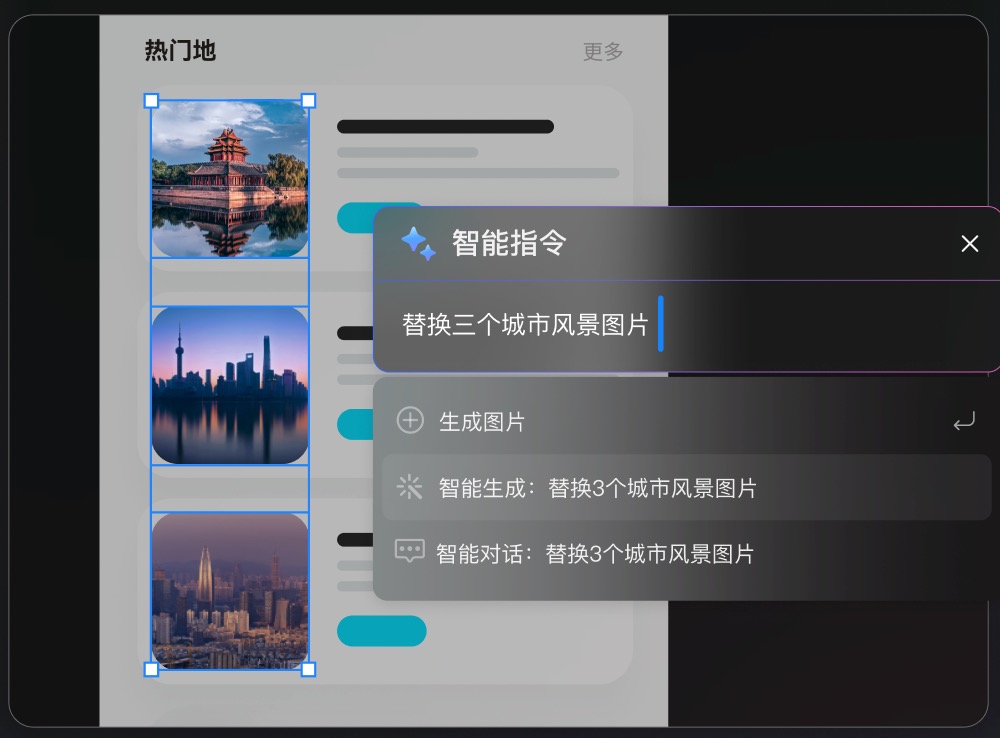
2.5 批量修改文案、图片、颜色
墨刀AI可以对画布中所有元素进行一键替换、风格统一和内容优化,尤其适用于后期迭代阶段的批量更新。

主要功能包括:
- 文案批量替换与润色:输入新的主题/语气风格,自动替换或优化页面文案;
- 图片智能填充:自动从图库中匹配场景图、图标、Banner图等;
- 颜色风格切换:只需一句话:“换成蓝白科技风”,全页面配色将统一调整;
- 样式智能对齐:字体、圆角、间距统一调整,提升整体观感。
操作方式:
点击「智能填充」,选择操作范围后输入指令,AI将执行全局更新。
3.AI生成UI界面的进阶技巧
掌握基础功能后,想要生成更具专业水准的UI界面,可以通过以下进阶技巧,进一步提升AI设计的精准度、美观性和实用性。
3.1 结合真实用户场景进行输入
与其单纯描述功能模块,不如将描述放入具体使用场景中。例如:“用户完成注册后,系统引导其创建第一个待办任务。”这样做可以帮助AI理解用户路径与操作流程,从而生成更贴合体验的页面。
3.2 控制节奏,分阶段生成页面
不要一口气要求AI生成所有页面。建议先生成一个核心页面(如首页、功能主界面),验证布局与风格后,再逐步拓展到其他页面。这样可以确保整体一致性,避免返工。

3.3 巧用参考风格关键词
在描述中加入明确的视觉关键词,可以显著提高生成结果的风格一致性。例如:
“科技风,蓝白配色,扁平化设计”
“插画风,柔和配色,圆角按钮”
“商务风,极简黑灰色调,清晰排版”
这些关键词可引导AI生成符合品牌调性的UI视觉风格。
3.4 使用多轮对话细化设计
生成初稿后,不满意可以继续使用自然语言指令进行细化。例如:“把顶部导航改为深色背景,文字改为白色”、“增加一个浮动的客服按钮在右下角”等,墨刀AI支持多轮增量优化,让你逐步逼近最终理想状态。
3.5 结合AI推荐与手动微调
AI提供了高效的起点,但最终的打磨仍需人工参与。你可以先让AI生成初版,然后使用墨刀的风格统一、智能对齐、组件替换等工具手动优化,使页面更具专业水准。

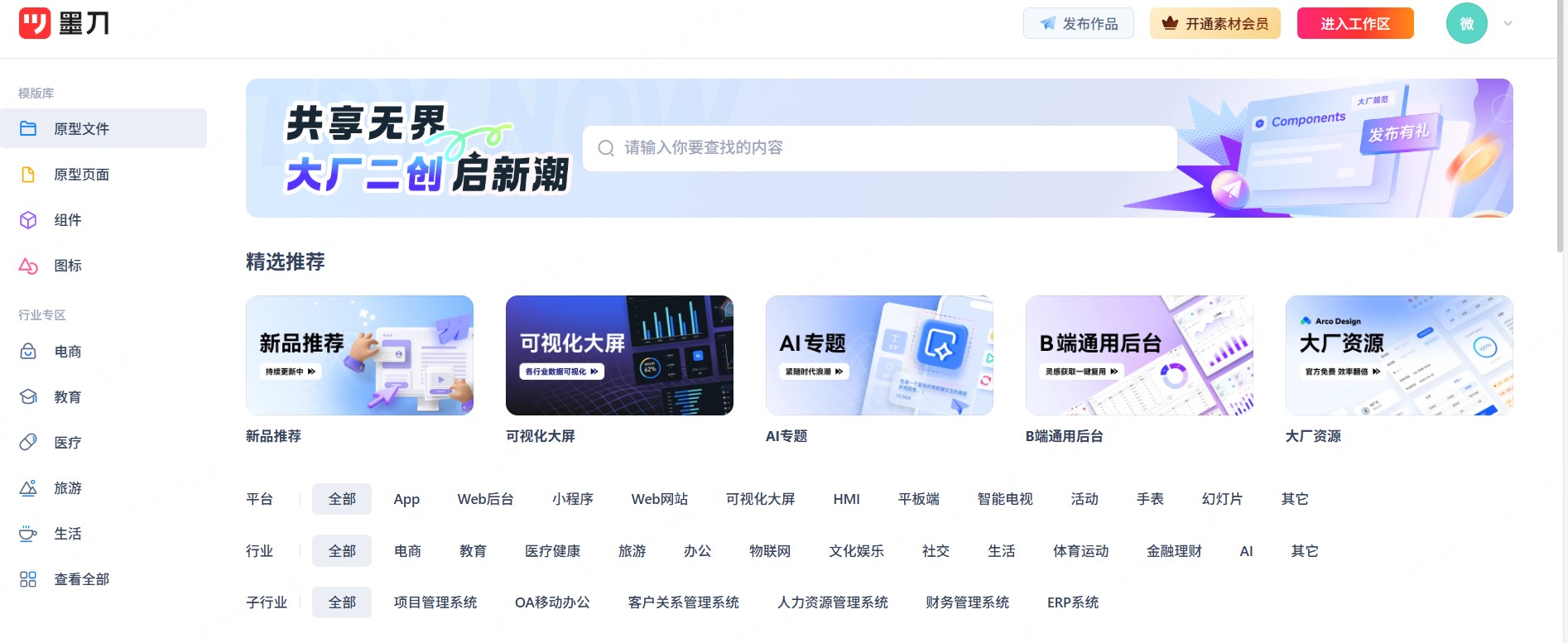
3.6 利用素材模板+AI功能
墨刀提供了丰富的UI界面设计模板,用户可以直接选择适合的模板,并在此基础上利用墨刀AI进行个性化修改。比如,在设计电商页面时,用户可以选择一个预设的电商首页模板,并根据自己的需求替换其中的文本、图片和按钮。此外,使用墨刀AI的批量操作功能,一次性修改多个元素,进一步提高设计效率。

AI设计工具的崛起,让UI设计不再是专业设计师的专属领域。对于产品经理、创业者和小型团队来说,AI设计不仅显著提升了创意实现的速度与效率,更成为验证产品概念、获取用户反馈、吸引投资的高性价比利器。你无需学习复杂的软件,只需一个创意和一句描述,便能生成令人惊艳的高保真界面。墨刀AI无需下载安装,零门槛快速上手,现在注册即可体验从原型图、流程图到交互组件的一站式AI生成流程,助你高效将想法落地为产品!